YouTube采用Material Design 统一PC与移动端界面
YouTube正在重新设计PC端的网页视频播放器,试图统一其与移动端的用户界面风格。
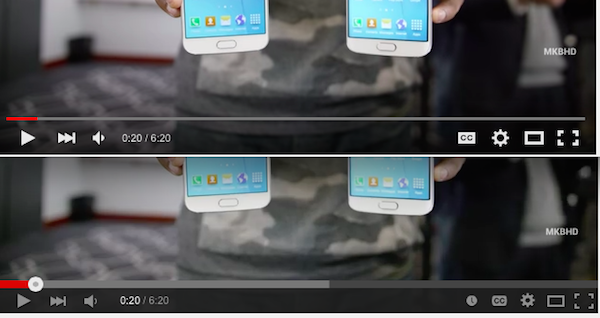
新版播放器的设计遵循了Google目前的设计语言Material Design。原先独立于视频播放界面的纯黑条块,被重新设计为直接覆盖在视频画面的透明条块,控制条上的功能键也颇似Material Design按钮的设计风格。
除了界面设计的更改,PC端YouTube还在交互和功能设计上做了修改:第一,当视频开始播放时,控制条将会消失,带给用户全屏的沉浸式观影体验,这和YouTube移动端的应用设计一致;第二,新增“稍后观看”功能键,让用户能够收藏视频至播放列表,稍后再看。
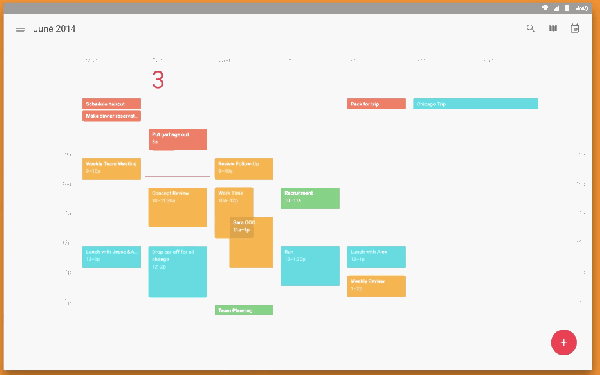
YouTube的这番改变给了其他视频网站设计者两大启发,一是Google Material Design的设计风格,二是统一PC端和移动端的用户界面。Material Design是Google在去年7月I/O大会上提出的设计语言,它很像扁平设计和拟物设计的结合,它在按键和内容的设计上都是扁平的,但却通过重叠、覆盖等逻辑关系产生3维空间的效果。
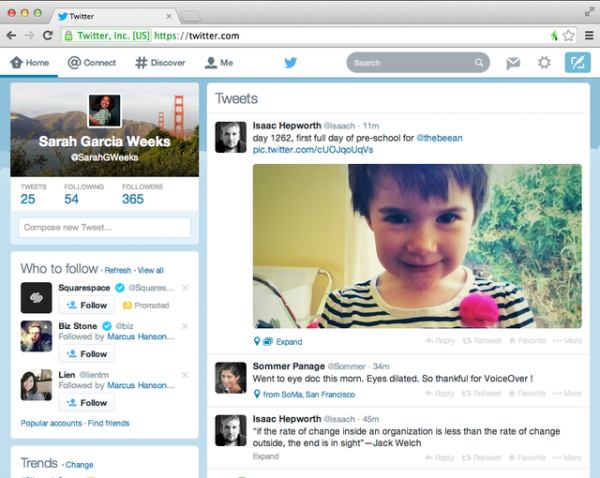
统一PC端和移动端的用户界面一般是让PC端向移动端的风格靠拢,能减少用户培养的成本,实现跨平台的同步和信息的无缝交换。随着移动端用户量不断增大,PC端的用户呈现向移动端迁移的趋势,移动端的风格成为主导。”去年1月,Twitter也对PC版网站进行了改版,声称要让后者“反映iOS和安卓客户端的外观和感觉”。不只是社交媒体和视频网站,微软和苹果也在统一桌面端和移动端的用户界面上下了功夫。
好文章,需要你的鼓励
-
openGauss熊伟:oGRAC+超节点,AI数据库的下一个五年
openGauss的目标是探索oGRAC和超节点深度融合的可能,打造超节点原生数据库。
-
清华团队让机器学会"透视眼":用视频AI破解透明物体深度估计难题
清华团队开发DKT模型,利用视频扩散AI技术成功解决透明物体深度估计难题。该研究创建了首个透明物体视频数据集TransPhy3D,通过改造预训练视频生成模型,实现了准确的透明物体深度和法向量估计。在机器人抓取实验中,DKT将成功率提升至73%,为智能系统处理复杂视觉场景开辟新路径。
-
ByteDance推出全新混合专家模型训练法:让AI专家团队各司其职,大幅提升大语言模型性能
字节跳动研究团队提出了专家-路由器耦合损失方法,解决混合专家模型中路由器无法准确理解专家能力的问题。该方法通过让每个专家对其代表性任务产生最强响应,同时确保代表性任务在对应专家处获得最佳处理,建立了专家与路由器的紧密联系。实验表明该方法显著提升了从30亿到150亿参数模型的性能,训练开销仅增加0.2%-0.8%,为混合专家模型优化提供了高效实用的解决方案。
-
上海AI实验室创造"无限视频世界",用键盘就能探索!
上海AI实验室团队开发的Yume1.5是一个革命性的AI视频生成系统,能够从单张图片或文字描述创造无限可探索的虚拟世界。用户可通过键盘控制实时探索,系统8秒内完成生成,响应精度达0.836,远超现有技术。该系统采用创新的时空通道建模和自强制蒸馏技术,支持文本控制的事件生成,为虚拟现实和内容创作领域开辟了新的可能性。